DIY 专题、频道制作
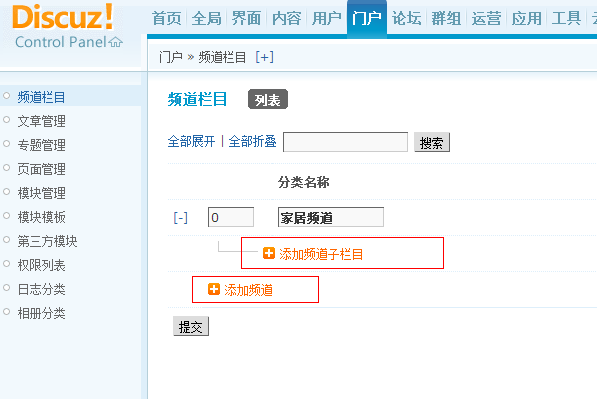
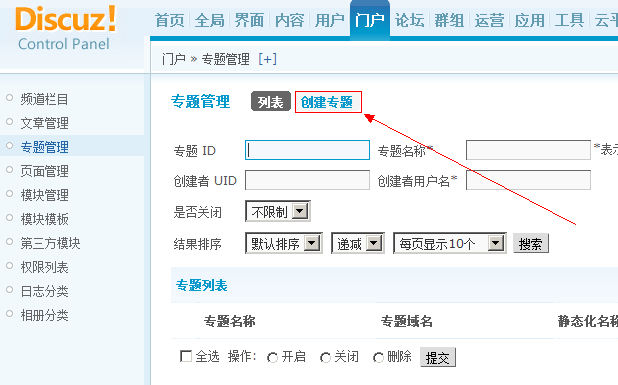
频道是将门户信息分类展示的形式,一个社区除了门户、广场、群组、家园与应用等核心功能外,还可以根据运营需要开设婚嫁、房产、汽车等频道。专题是服务于集中报道和深度报道的一种展现形式,集中体现某项热点事件。论坛中创建频道、专题的位置, 分别如图所示:
频道创建:
专题创建:
按照后台的提示添加频道和专题模块!创建后的频道和专题是没有很强的展示效果的或者只能按照给定的方式进行展示。如果想对这两个模块进行个性化丰富制作就需要通过前端静态页面结合论坛 DIY 功能进行制作。
DIY 专题, 频道的制作开发
以下以家居频道为例把制作好的页面转换成频道页面
- 如下图:图片文件夹、CSS 文件夹、其它文件或图片文件夹、一个 HTML 页面.

- 下页是制作好的效果图:

- 接下来, 我们就把这个页面转换成DIY页面
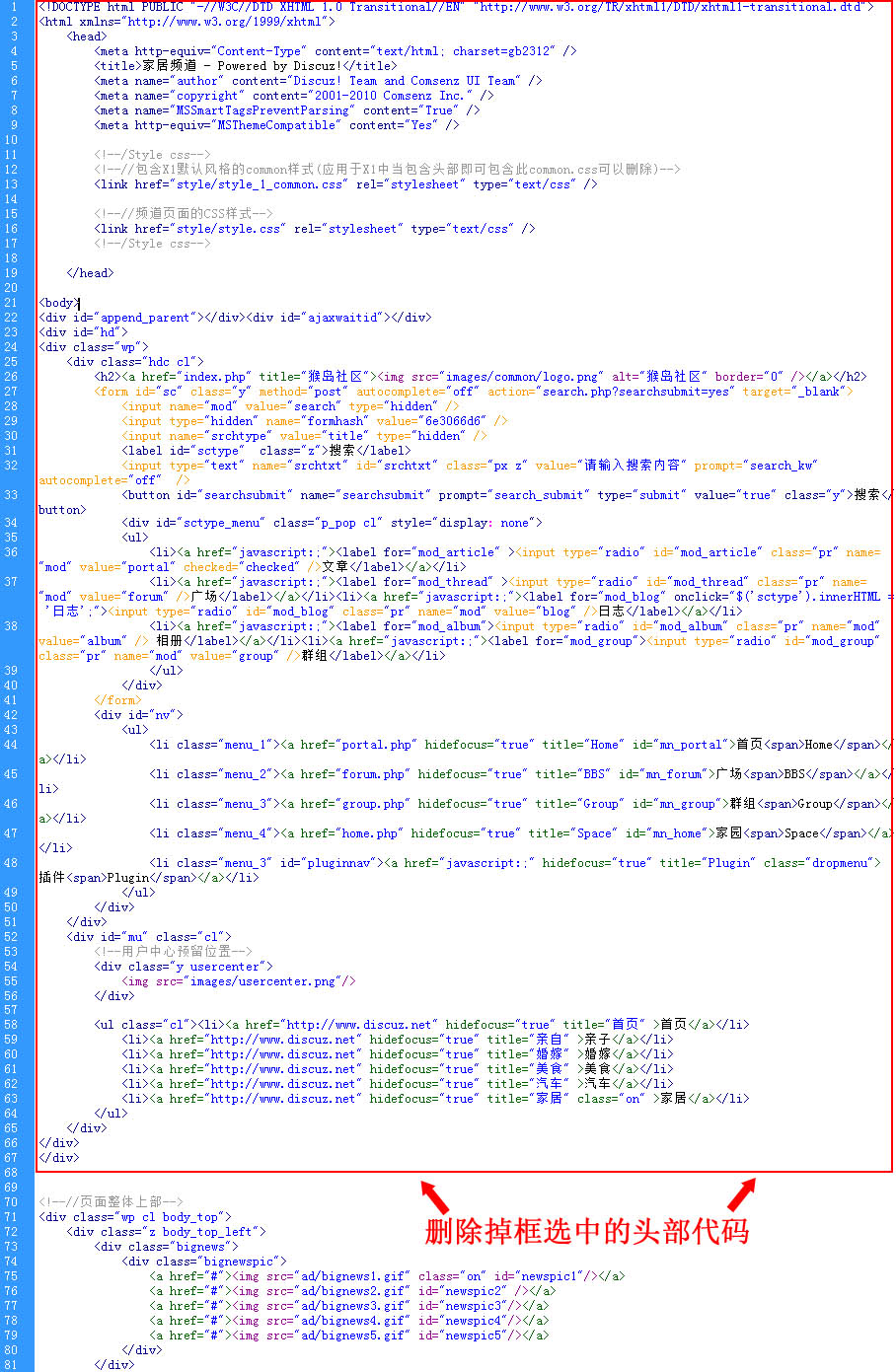
首页我们用编辑工具打开 index.html 页面
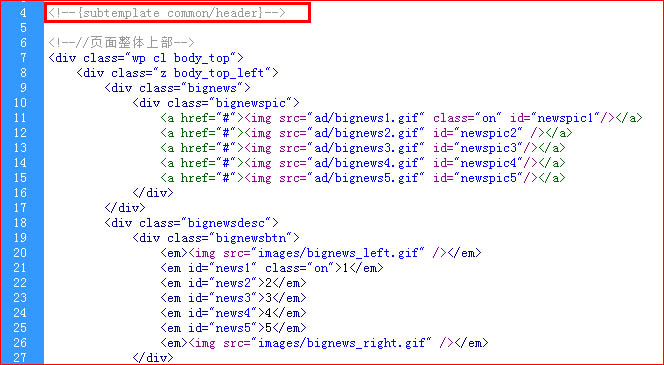
我们为了能够使用统一的头部样式, 这里面我们引入系统内置的头部文件(header)把页面中的关于头部的信息删除
如下图所示:
- 把系统头部(header)引入进来 如下图所示:
- <!--{subtemplate common/header}-->

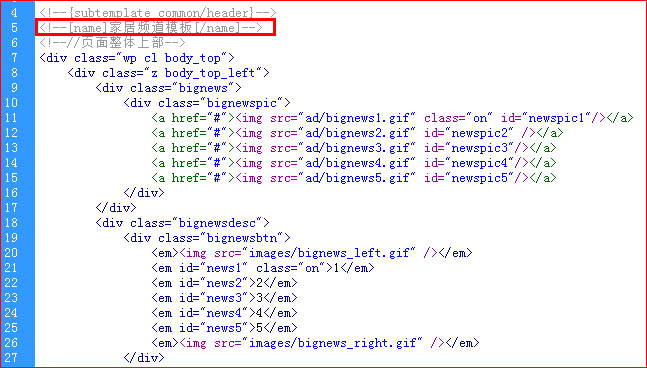
- 给新的模板起个名字, 如下代码:
- <!--[name]家居频道模板[/name]-->
如下图所示:
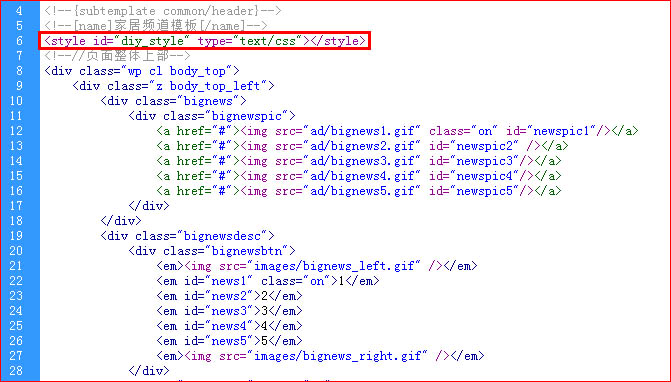
- 接下来增加可供 DIY 的 CSS 样式表
如下代码- <style id="diy_style" type="text/css"></style>
如下图所示:
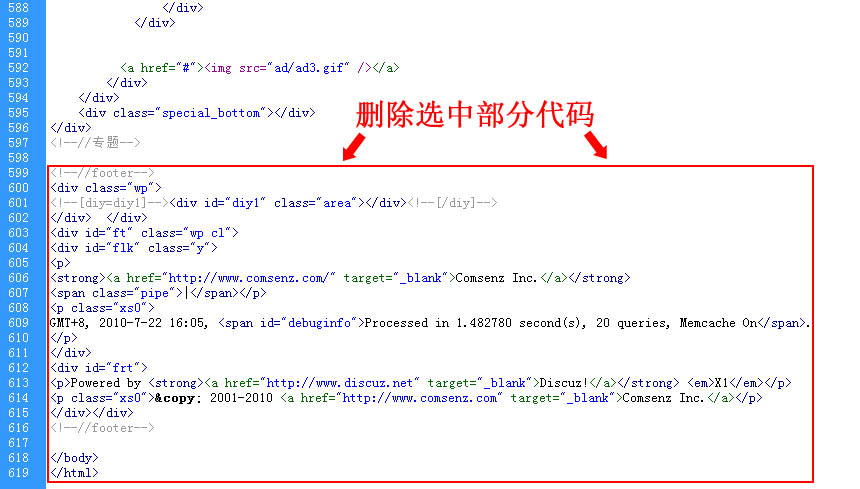
- 接下来更换底部代码, 找到底部代码删除掉换成系统内置的通用底部代码, 如下图所示:

增加如下代码如下图所示:- <!--{subtemplate common/footer}-->

- 到此基本改造完成 接下来我们把改造好的文件放在系统目录中去
首先我们把 index.html 文件改名
把 index.html 改成list_home.htm 此处一定要注意 频道模板必须以 list_ 开头, 后缀名为 .htm
把改好名的 list_home.htm 文件拷贝到 template\default\portal 目录下
同时在 template\default\portal 目录新建一个 home 文件夹 用来放家居频道的图片及样式表
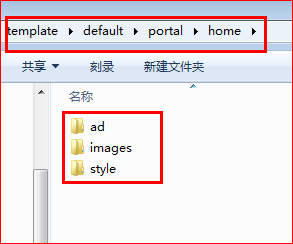
此时复制 原来的文件夹 到template\default\portal 目录的home文件夹 如下图所示:
到template\default\portal 目录的home文件夹 如下图所示:
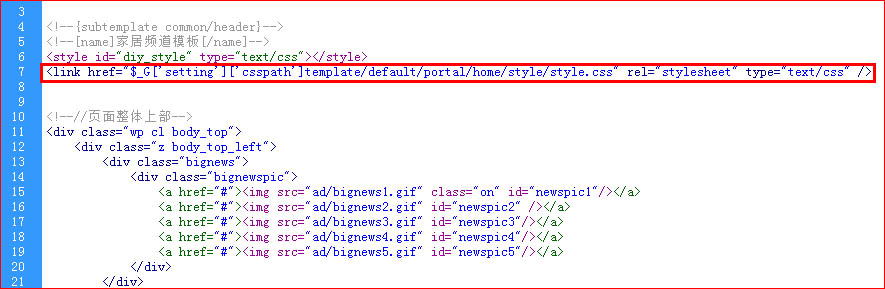
- 接下来 用编辑器打开 list_home.htm 文件引入样式表文件
代码如下
- <link href="$_G['setting']['csspath']template/default/portal/home/style/style.css" rel="stylesheet" type="text/css" />
如下图所示:
- 同进查找<img src="images/ 替换成 <img src="template/default/portal/home/images/
把其它用到的图片标签全替换成 template/default/portal/home/ 这个目录下就可以了
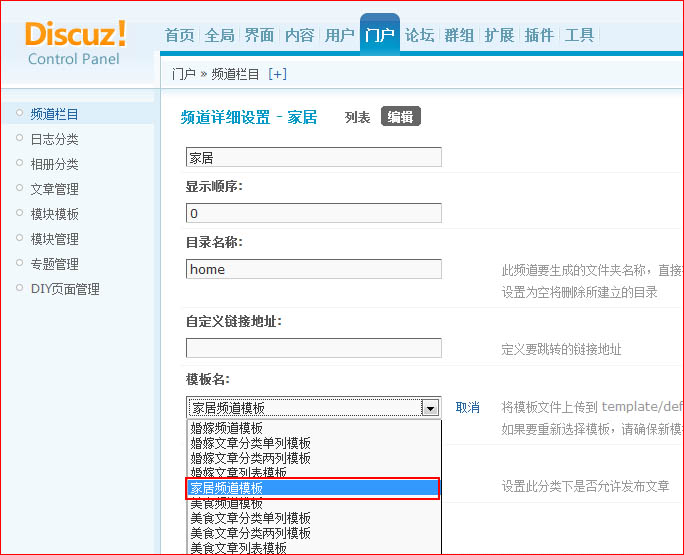
接下来 我们进入后台创建一个频道 模板名选择 “家居频道模板” 如下图 创建完成后, 点击查看 就能看到已与系统完全整合的模板了 接下来我们把模板中的占位用的假数据换成 DIY 区域
创建完成后, 点击查看 就能看到已与系统完全整合的模板了 接下来我们把模板中的占位用的假数据换成 DIY 区域
用编辑器打开 list_home.htm 文件 大家会看到有类似的如下代码- <div class="list">
- <ul>
- <li><a href="#" class="gray">[装修资讯]</a> <a href="#">七步改造计 为夏日客厅换新颜</a></li>
- <li><a href="#" class="gray">[行业资讯]</a> <a href="#">拆改承重墙如同醉驾需缴费</a></li>
- <li><a href="#" class="gray">[装修资讯]</a> <a href="#">玩转极简主义 构造冷色系居室空间</a></li>
- <li><a href="#" class="gray">[家居风水]</a> <a href="#">周星驰于文凤分手 防小三家居风水</a></li>
- <li><a href="#" class="gray">[装修资讯]</a> <a href="#">小身材大味道 边角料再利用</a></li>
- <li><a href="#" class="gray">[装修资讯]</a> <a href="#">茶几布局 随性设计耐保养</a></li>
- </ul>
- </div>
把其中的- <ul>
- <li><a href="#" class="gray">[装修资讯]</a> <a href="#">七步改造计 为夏日客厅换新颜</a></li>
- <li><a href="#" class="gray">[行业资讯]</a> <a href="#">拆改承重墙如同醉驾需缴费</a></li>
- <li><a href="#" class="gray">[装修资讯]</a> <a href="#">玩转极简主义 构造冷色系居室空间</a></li>
- <li><a href="#" class="gray">[家居风水]</a> <a href="#">周星驰于文凤分手 防小三家居风水</a></li>
- <li><a href="#" class="gray">[装修资讯]</a> <a href="#">小身材大味道 边角料再利用</a></li>
- <li><a href="#" class="gray">[装修资讯]</a> <a href="#">茶几布局 随性设计耐保养</a></li>
- </ul>
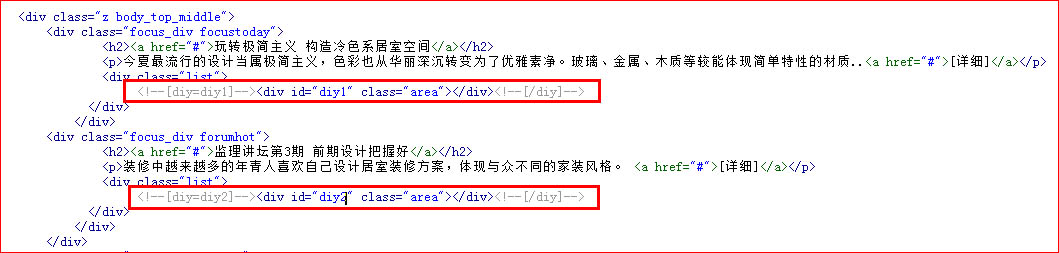
换成- <!--[diy=diy1]--><div id="diy1" class="area"></div><!--[/diy]-->
完成后是这个样子- <div class="list">
- <!--[diy=diy1]--><div id="diy1" class="area"></div><!--[/diy]-->
- </div>
其中的 [diy=diy1] 和 div id="diy1" 要匹配 且 在一个页面中不能重复 如果要在第二个区域里面使用的话就应该是
[diy=diy2] 和 div id="diy2" 或者 [diy=home] 和 div id="home" 或者 [diy=discuz] 和 div id="discuz" 只要在一个页面内不重复 随你怎么写都可以
如下图所示:
- <div class="list">
- 此时就完成了占位数据 转换成DIY区域的过程 在上面的过程中 这样的替换并不是最优化的, 我们接下来进行改进, 让DIY更加灵活
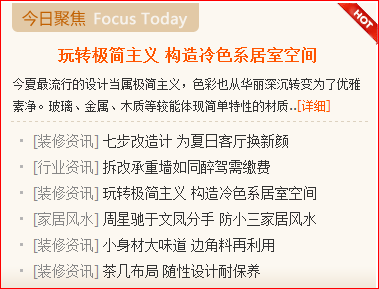
此处的结构是这样子的 如下图
实现它的代码是这样子的
- <div class="focus_div focustoday">
- <h2><a href="#">玩转极简主义 构造冷色系居室空间</a></h2>
- <p>今夏最流行的设计当属极简主义, 色彩也从华丽深沉转变为了优雅素净。玻璃、金属、木质等较能体现简单特性的材质..<a href="#">[详细]</a></p>
- <div class="list">
- <ul>
- <li><a href="#" class="gray">[装修资讯]</a> <a href="#">七步改造计 为夏日客厅换新颜</a></li>
- <li><a href="#" class="gray">[行业资讯]</a> <a href="#">拆改承重墙如同醉驾需缴费</a></li>
- <li><a href="#" class="gray">[装修资讯]</a> <a href="#">玩转极简主义 构造冷色系居室空间</a></li>
- <li><a href="#" class="gray">[家居风水]</a> <a href="#">周星驰于文凤分手 防小三家居风水</a></li>
- <li><a href="#" class="gray">[装修资讯]</a> <a href="#">小身材大味道 边角料再利用</a></li>
- <li><a href="#" class="gray">[装修资讯]</a> <a href="#">茶几布局 随性设计耐保养</a></li>
- </ul>
- </div>
- </div>
- <div class="focus_div focustoday">
- 我们可以把整个区域做为一个DIY区域
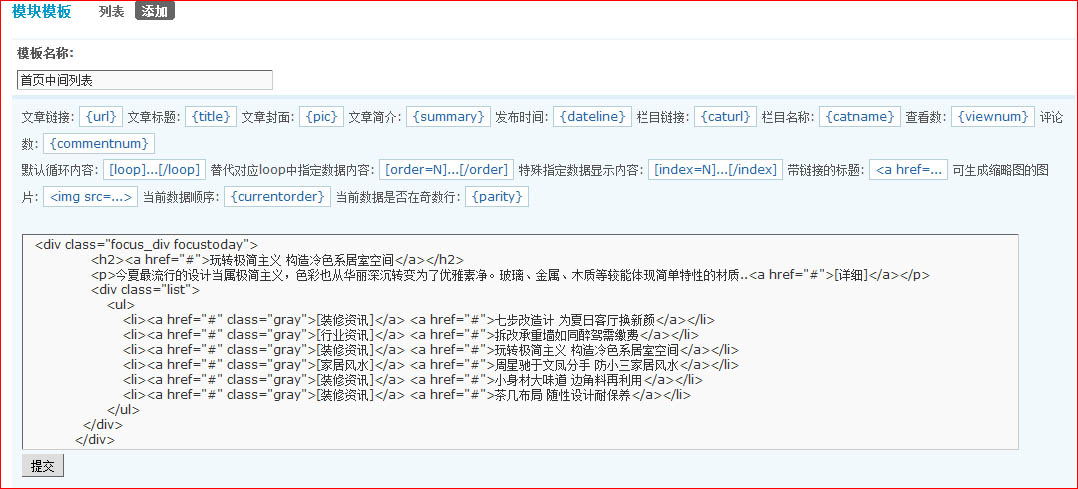
接下来 我们进入后台--》门户--》模块模板--》 点击添加, 这里我们以文章为例 , 选择文章类 进行提交
为模板起个名称 比如 “首页中间列表”
删除代码框里面的内容 拷贝上面的代码进来, 如下图所示:
接下来把代码框中的代码进行改造, 改造成如下代码:
- <div class="focus_div focustoday">
- [index=1]
- <h2><a href="{url}"{target}>{title}</a></h2>
- <p>{summary}<a href="{url}"{target}>[详细]</a></p>
- [/index]
- <div class="list">
- <ul>
- [loop]
- <li><a href="{caturl}" {target} class="gray">[{catname}]</a> <a href="{url}"{target}>{title}</a></li>
- [/loop]
- </ul>
- </div>
- </div>
这里用到了许多diy默认规定好的变量, 来代替前台具体的显示内容, 每个模块都有自己的定义变量, 在后台都有详细解释, 如下图:
- <div class="focus_div focustoday">
- 现在模块模板就制作完成了接下来, 我们在频道的前台进行调用:在频道的前台页面点 DIY 会看到中间部分没有内容 会多出一个浅色的条 便是 DIY 区域 如下图

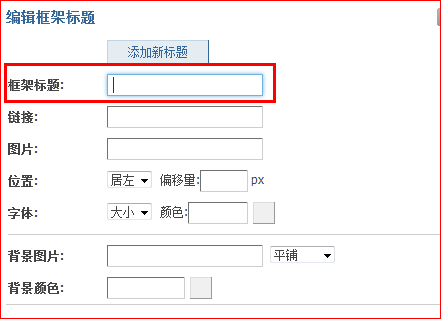
- 我们在DIY区域里面拖入一个100%的框架, 把标题去掉如下图

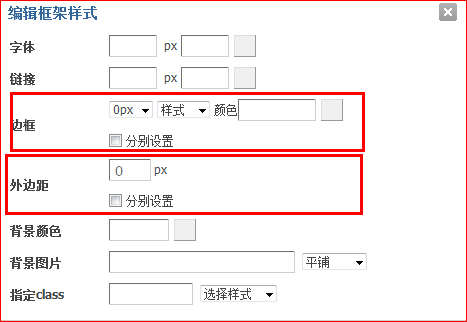
接下来选择样式 把边框设为0PX, 外边距也设为0PX, 如下图
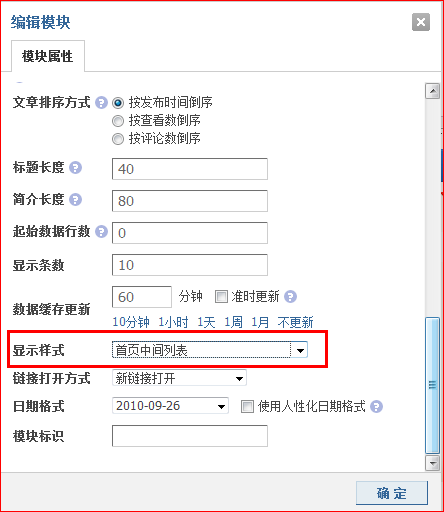
完成后 在此框架内拖入一个文章模块 并选择刚才创建的模块样式, 如下图
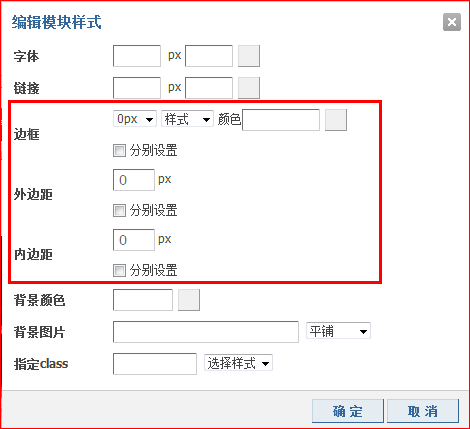
完成后选择样式 把边框、外边距、内边距都设为0PX, 如下图
- 到此模板的制作就完成了, 其它内容可仿造以上设置 进行制作。
扩展 DIY 教程
- 百变幻灯片, 完全 DIY(高级教程)http://www.discuz.net/thread-1906721-1-1.html